根据特定产品的订单显示内容
这将向您演示如何遍历您的 checkout.line_items 以查看您的特殊产品是否在订单中。
例如,Jane 出售一种可下载的产品,并且想将它们的下载链接添加到订单状态页面,但仅当此数字产品在订单中时才显示此链接。
步骤:
(1)桌面
在 Shopify 后台中,转到设置 > 结账。
向下滚动至附加脚本部分。
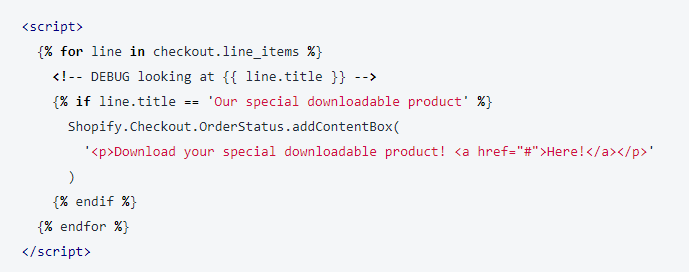
将以下代码复制到剪贴板(在 Mac 上为 command + c,在 PC 上为 ctrl + c)。

将代码粘贴到附加脚本框中。(按 ctrl + V (PC) 或 command + V (Mac))
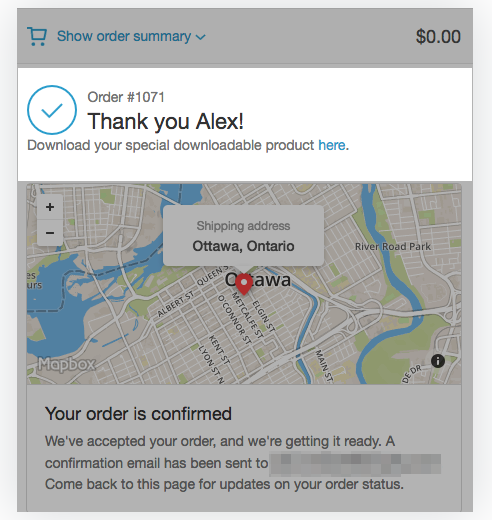
完成测试订单以查看您的订单状态页面:

(2)iPhone、Android
在 Shopify 应用中,转到商店 > 设置。
在商店设置下,点击结账。
向下滚动至附加脚本部分。
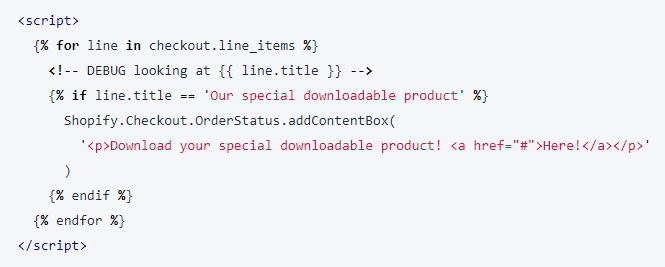
将以下代码复制到剪贴板(在 Mac 上为 command + c,在 PC 上为 ctrl + c)。

将代码粘贴到附加脚本框中。(按 ctrl + V (PC) 或 command + V (Mac))
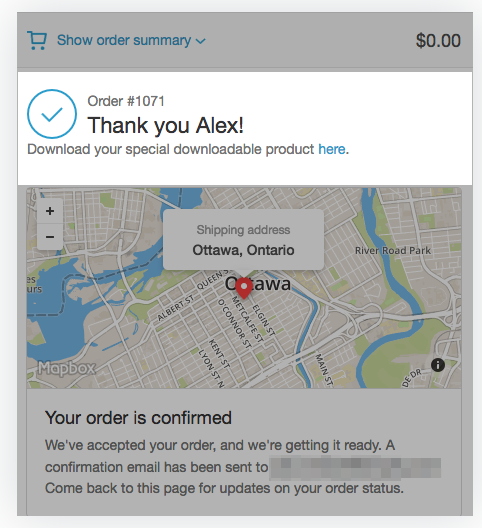
完成测试订单以查看您的订单状态页面:

(来源:Shopify)

