shopify网页打开速度慢是影响店铺转化率的一个重要方面。我们需要借助一些专业的网站测速工具来检测网站打开速度,继而有针对性地采取优化提速措施。
影响网站打开速度的因素除了网站本身之后,还和服务器有很大关系。那么我们首先以shopify服务器为例,给大家介绍下服务器的那些事!
一、Shopify 的服务器在哪里?
Shopify硬件服务器主要在美国华盛顿和芝加哥。同时shopify云服务器部署在亚马逊云和谷歌云上,但是这些服务器的位置,并不会很大程度影响 网站的访问速度,因为shopify整个框架是建立在CDN上的。CDN中文名称:内容分发网络。有了CDN之后,shopify会把它所有的网站资源推送到各地有CDN服务器的部署点上。全世界所有有CND服务器的地方,都会有shopify的相关东西。
也就是一个来自美国加州的客户访问你的店铺时,他其实是从加州的CDN的服务器上去下载所需要的内容。同样的道理,如果是美国德州的一个客户在访问你的店铺的时候,其实是从德州的cdn服务器上读取相关的内容。
上面就是CDN内容分发服务器的作用。它保证了所有全球各地的客户都能从就近的服务器上打开你的shopify店铺,也就是说,正常情况下,你的shopify店铺在全世界的访问速度都是有保证的,只要那个地方部署了CDN服务器。
二、网站测速工具有哪些?怎么用
一般来说,如果网站测速工具测试出的评分在50以下,那么我们就要着手进行优化网站访问速度的动作了。我为大家介绍五个常用的测速工具。这些工具的操作流程大体类似,我将以Google pagespeed insights为例。
1.Google pagespeed insights
Page Speed Insights是根据”载入不须卷动位置时间”及”载入完整网页时间”来评测网页打开速度,针对PC端和移动端分别给出建议。相信有接触前端开发的大神们都听说过Google官方的PageSpeed Tools,这个网页载入速度检测工具有在线版本也有一个 Chrome 扩展,叫PageSpeed Insights!
Google官方的PageSpeed Tools的两个版本
在线版:
https://developers.google.com/speed/pagespeed/
Chrome扩展PageSpeed Insights:
https://chrome.google.com/webstore/detail/pagespeed-insights-by-goo/gplegfbjlmmehdoakndmohflojccocli
Firefox插件PageSpeed Insights:
https://dl-ssl.google.com/page-speed/current/page-speed.xpi
下面主要介绍的是Chrome 扩展。
第一步:进入PageSpeed Insighs.com网站首页,输入网站网址,点击“分析”

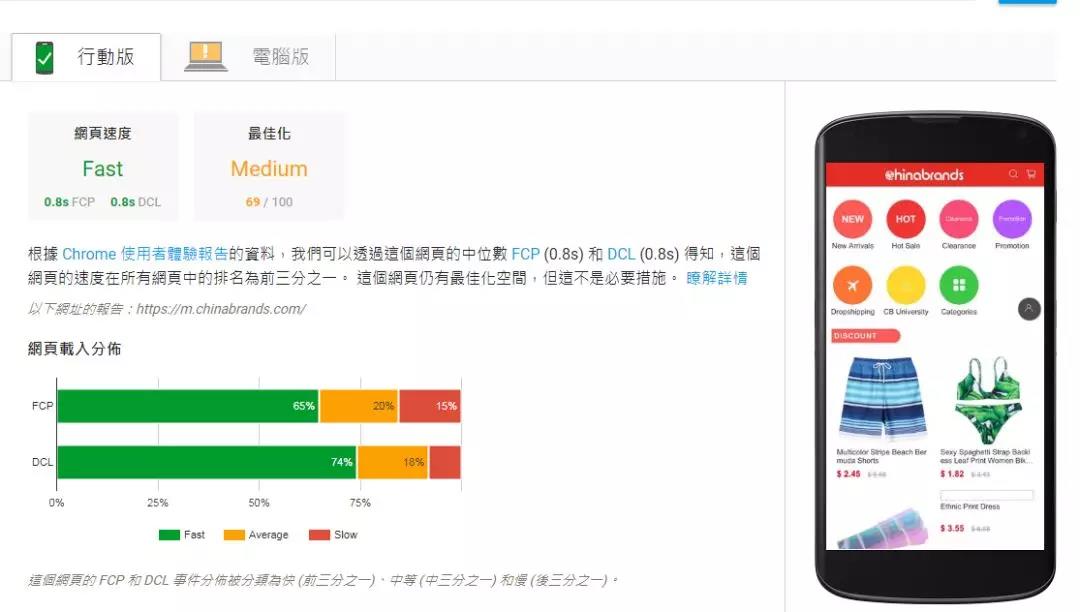
第二步:查看检测结果和优化建议
Pagespeed insights从“速度”和“最佳化”两个维度给出评分。主要指标为:First Contentful Paint(FCP)与DOM Content Loaded(DCL)的时间。FCP指的是用户进入网站时看到画面呈现的第一时间,即使网站并未完全读取完毕,能够看到网站的文字或图片读取有所进展,能够让客户满足改善用户的浏览体验,而DCL的意思是DOM(文件物件模型)内容读取的时间,DCL的时间会排除图片与CSS网站版型的读取部份。

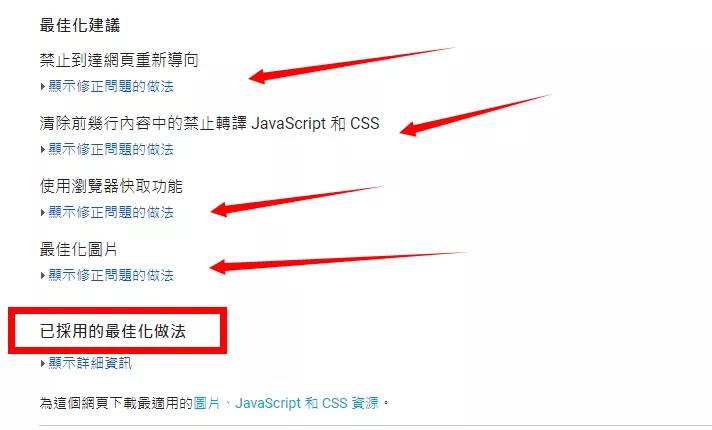
会自动给出优化方案
大家可以根据它的方案,具体优化加载速度!

2.Tools.pingdom.com
Pingdom是一个免费的网站测速工具,从多方面测试网站,可以测试网站加载速度,也可以对页面和大小进行分析。我们可以查看详细的测试报告,帮助用户找出影响网站速度的因素如图片、CSS等,并给出详细的优化网页性能的方案。

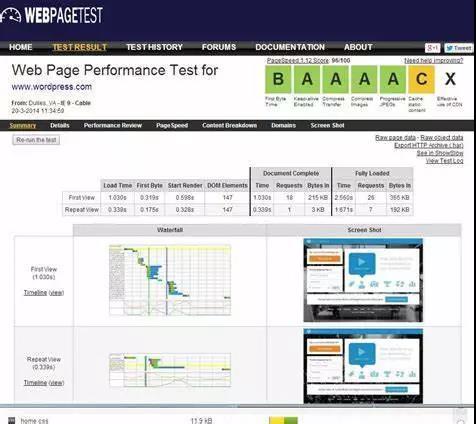
3.Webpagetes
Webpagetest原来由AOL开发的供内部使用的工具,后来开源,总体上说是一款网页前端性能测试工具。Webpagetes的特色在于可以分国家测试网站加载速度,还可以从浏览器和手机系统(IOS/Android)系统的维度测试网站加载所花费的时间。

4.GTmetrix
GTmetrix也是一款常用的网站测速分析工具,操作页面简洁,功能强大,因此受到了很多大型网站的欢迎,比如PayPal、耐克和惠普等。
GTmetrix操作简单,输入网址或URL点击“Analyze”。我们以chinabrands.com 为例,测试了该网站的速度。测试结果以6个维度的形式呈现,分别是网页速度、YSlow、瀑布图、网页加载速度、页面加载视频、和报告历史。

非会员可以直接使用GTmetrix测试,默认是从加拿大节点进行网站测速。注册免费账号之后,可以使用的功能更多,可以选择7个不同节点测速,也可以选择浏览器(Chrome或Firefox)查看测试结果。
5.Dotcom-tools
Dotcom-tools的强大和特别之处即,我们可以在这个网站查看全球各个地区打开我们网站的时间,可以查看你网站在全球的速度怎么样。当然和上述测速网站一样,操作简单,不用注册会员就可以使用。

三、提升shopify网站访问速度的技巧
1. 优化图片
一般情况下,一个网站需要提速我们考虑的第一条就是优化图片。Shopify后台有一个压缩图片的免费app,叫image compressio, 我们可以将它装在shopify后台, 然后定期地对自己店铺的新图片自动压缩, 压缩完之后,你的店铺访问速度应该会提高很多。
2. 优化JS代码
当然 这个可能需要懂一点点计算机基础知识才好操作。把一些JS代码,请求合并成一个文件或合并在在一起,可以减少像JS服务器发送请求数
请求数越少,显然你的加载速度更快一些。
3. 卸载过慢的shopify app
需要特别强调的是有一部分免费的app,但是他们的速度非常慢,因此 我们建议所有卖家安装免费app时最好进行一下测速,安装之前测一下,安装之后测一下,再对比一下速度,看一下这个app有没有对你的店铺访问速度有特别明显的影响。
4. 延缓图片的加载
我们可以这样设置:在客户翻到了你的图片时,才去加载图片。这也可以提高你的网站的加载速度
写在最后:
当然,优化网站访问速度的方式和技巧还有很多,我们上面列出的是比较常见也比较容易完成的方法。除了网站速度之外,listing能否批量上线是影响卖家工作效率的一个重要问题,也会直接影响店铺产品的丰富度。现在市场上的ERP工具几乎都只支持和大型电商平台如亚马逊、eBay等对接,对接独立站的工具比较难找。(来源: 跨境HenryDong)
以上内容属作者个人观点,不代表本站立场!本文经原作者授权转载,转载需经原作者授权同意。

