现在移动设备网购正处于高峰期,去年一季度JS发布的亚马逊Q1消费趋势的数据显示亚马逊移动端购物占比高达69%,今年更是达到了75%,所以说优化移动设备购物体验对亚马逊卖家来说非常重要。
那么如何去查看自己的产品在移动端的展示情况呢?当然可以下载个PP去查看。
但是,今天要给大家介绍的是如何通过PC端查看移动端的页面,这个流程是非常简单的。
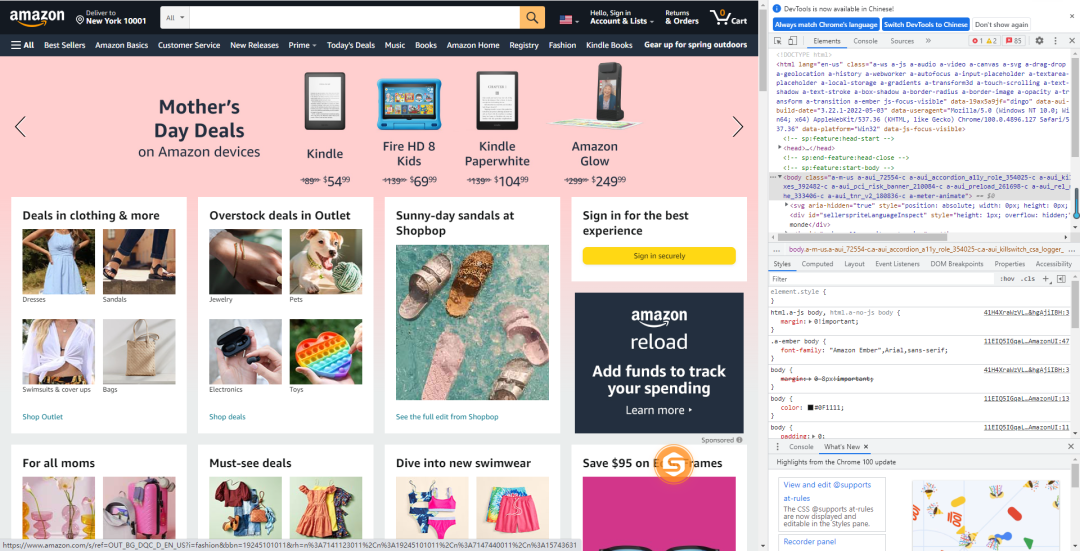
第一步,打开亚马逊官网,点击鼠标右键,选择“检查”,就会出现一下页面,或者按住“Ctrl+shift+I”也是可以的。

第二步,点击右侧代码区的两个小的矩形按钮,点击之后会变为蓝色。
 c2m.jpg" style="box-sizing: inherit; border: 0px; display: inline-block; vertical-align: middle; width: 553.991px; border-radius: 4px; white-space: initial;"/>
c2m.jpg" style="box-sizing: inherit; border: 0px; display: inline-block; vertical-align: middle; width: 553.991px; border-radius: 4px; white-space: initial;"/>
第三步,用鼠标点击左上角的刷新,或者“F5”刷新,这时就可以看到移动端的展示情况了。

亚马逊小技巧-如何在PC端查看移动端listing页面
仅需三步,是不是很简单!
如何针对亚马逊移动端进行优化
1.核心词放标题前80个字符
要控制标题长度,如果标题写太长,它有一部分是不会展示的,所以和重要的属性词尽量放前80个字符,权重更高且能保证全部显示,让买家能够快速浏览完整。

2.注意调整图片长宽比
建议使用横竖比4:5,1200X1500像素的图片,相比正方形图片更适宜手机端的展示,视觉效果更佳,这一点大家可以参考ANKER的。

亚马逊小技巧-如何在PC端查看移动端listing页面
3.重视移动端关键词排名
查看广告位置,自然排名等千万别只盯着电脑端了,是有区别的,多关注移动端的关键词排名情况。
4.五点描述的重心要前移
五点描述在前台直观展示不再是5条,如果写得比较长的话,可能只展示1点,需要点击“展开全文”。五点描述的排序要好好斟酌,将核心卖点往前放置。
5.重视Q&A部分
移动端的QA位置也比PC端原有QA位置更靠前一些,其实想象一下我们网购时也会看看问答的,很容易理解。
6.使用大图优化移动端体验
原有A+板块总共有7块,而且长版和方版不一,在移动端浏览起来占比不均且不美观,再加上其文字的版式和PC端不同,所以A+的优化变动会比较大。可以将A+全部换成970*600或970*300的长图,A+部分的文字直接加到图片上,可以借鉴ANKER的设计。A+要精简,过长则会引起买家的浏览疲劳。

除此之外我们还应该真正做到站在消费者角度考虑问题,尽可能做到卖点可视化以方便消费者迅速获取信息,用为消费者着想的视觉设计来打动消费者。
以上是给大家带来的文章“亚马逊小技巧-如何在PC端查看移动端listing页面。”
推荐阅读《》
