本文没有按照传统的分析报告模板体系去构思,主要是笔者根据自己想法从整体架构和用户下单流程等方面去思考产品各个模块间的作用与联系,最终提出一些可以优化的建议点,加深自己对产品的理解。

本文大致框架:

在SHEIN实习的一段时间里,为了让自己能够更加深入的了解电商流程,理解公司产品,最终写下这份分析报告与大家分享。
01 产品概况
1.1 体验环境
-
体验版本:V6.8.0
-
体验设备:荣耀play 64G
-
Android版本:9.0
-
体验时间:2019.12.05
1.2 产品概述
SHEIN是于2008年8月上线的一家以出口电商为主的跨境快时尚平台,采取独立建站的形式,开辟海外市场,拥有自己独有的供应链体系,自行设计和生产服装,打造属于自己的品牌,目前SHEIN已是中国最大的快时尚跨境电商。
1.3 产品定位
SHEIN是一个专注于快时尚女装行业的跨境电商,目前以将产品扩展至男装、童装、化妆品、家电家居等领域
1.4 目标用户
主要针对的目标用户群体为18~35岁的年轻女性,此类用户以追求时尚美丽为目标,超越只满足衣服穿暖的基本生理需求层面,转而追求更高端的精神享受层面需求–更美、更时尚。
02 产品分析
2.1 产品结构

从产品结构图来看,APP结构层级分明,对于模块的划分有着较清晰的定位,整体架构主要由三个部分构成:商城模块(Shop、Category、New)、社区模块(Gals)、个人中心模块(Me)。以下将对这三个模块进行简要概述。
2.1.1 商城模块
Shop
Shop作为首页,担任着APP门面的责任,负责吸引用户、引导用户快速向下转化,将首页流量精准分发,针对用户需求,将用户引导至相应的下一层级页面。比如用户想买折扣商品,首页所展示的折扣活动就是吸引用户,将该部分人群引入折扣活动专区(活动列表页),进而促使用户下单。
所以首页的内容相对其他页面的内容会更加丰富多元,而且首页有四个tab页面,选择以Women Tab作为首页面,符合产品目标人群的定义–以年轻女性群体为主。
Category
分类页面按三级类目对商品进行划分,其中在二级分类中又包含真实、选品、虚拟分类等,包括Sale、NEW IN、SHOP BY OCCASION等都是由运营人员进行配置分类商品。
页面整体分类项划分尤为细致,可以帮助用户精准的定位到自己想要的商品
New
该模块为新品专区,新品定义为7天内上新商品,将这些商品按日期、类别、活动等进行分类展示给用户,为新品单独设立一个页面,可以看出对新品的重视度,符合产品快时尚服装的定位—服装更新速度快且量大,该页面的设立可以提高用户对新品的关注度,提高新品下单率
2.1.2 社区模块
Gals
该模块为SHEIN用户自生产、分享内容的地方,SHEIN官方也是内容的主要贡献者,内容包括时尚穿搭攻略、搭配竞赛、直播导购、Live等等,其中在outfit模块,用户可以使用平台提供的工具自行设计时尚穿搭,进而参与全场的搭配竞赛。
一方面给平台提供大批量优质穿搭套装可以展示给用户从而促进下单提高转化率;另一方面极大的激发用户自生产内容的积极性,提高用户留存率。
2.1.3 个人中心模块
Me
个人中心模块主要是与用户个人相关的信息汇集地,包括个人信息(卡券、积分、钱包…)、订单详情、商家协议等等,这些信息大多都是与用户实际利益相关。
2.2 产品迭代

从近一年的迭代记录来看,SHEIN着重于对功能、流程进行优化,其中包括新功能的探索和原有功能的优化以及购物流程的优化,目的是为了完善用户体验,从而提高用户转化率。
比如搜索新增标签、增加缺货商品订阅功能、收藏夹新增批量操作功能、付款流程优化、改进订单审查流程等等都是为了让用户有更好的体验
2.3 购物路径分析
以下将从用户购物路径进行分析,对整个流程提出一些优化建议,电商购物流程基本路径:

2.3.1 选商品
商品选择有多种方式,针对不同的用户群体,选择的方式也不一样,我们将用户划分为以
下三大类,根据三大类用户选择商品的方式进行分析:
1)需求明确用户:此类用户多为老用户,直接奔着明确目标搜索关键字得到结果
场景一:小红经常在SHEIN APP上购物,但是最近需要去参加一个晚会,她想要一条优雅好看的裙子,所以她直接在APP中搜索dress elegant, 得到很多优雅风格裙子的搜索结果,经过自己的比对选择,最终从万裙丛中找到自己喜欢的裙子成功下单
2)需求模糊用户:此类用户有购买欲望,明确自己要买哪类商品但不知道具体要买那个商品,所以这个时候就用户就容易选择去通过商品类目去查找商品
场景二:小花感叹夏天就要到了,想要买一些夏装,但是夏装服装那么多,想买短袖、裙子、短裤等等,但是这些衣物又有很多风格,买宽松款、紧身款还是性感风呢,还是去看一下这些衣服都有什么风格类别吧
3)闲逛用户:此类用户没有明确的目的,购买意向弱,所以容易被一些折扣、专题活动所吸引,比如首页有很多的专题活动推荐(SHEIN Sale、Flash Sale、Best Selected…)还有Gals模块的社区活动(针对老用户)等等
场景三:小月刚吃完饭坐在工位上休息,无聊的她打开了APP,想逛逛商城借此放松休息一下,看到首页有很多的活动推荐 — 那就看看这个热销榜吧,看一下大家都什么品味!哇,这个活动力度竟然这么大,赶紧去看看有没有自己喜欢的东西,不知不觉又到了上班的时间了…
综上得出用户选商品的主要路径:搜索、分类导航、活动折扣专区
2.3.1.1 搜索

搜索页面有显示搜索历史、清除历史搜索记录、热搜标签展示等功能,是搜索的基本功能,可以满足用户基本的搜索需求
搜索功能支持联想词搜索,当用户输入dress时,会在搜索结果出现很多关于dress的联想词结果,可以出其不意给用户想要的结果,属于用户期望性功能
当用户输入错误结果时,搜索结果页会对该词进行纠错,查找与之相对应的关键词,询问用户是否是想要查找此结果并展示纠错结果给用户,如果匹配不到相关纠错词,也会告知用户匹配不到该关键词并提供解决方案,在下方空白页面附上其他推荐商品,一方面显示平台的人性化,为用户考虑到很多种情况,另一方面很好的利用了空白页面的资源,给用户很好的用户体验
综上可看出产品搜索功能已经比较完善,提供用户很多意想不到的功能点,用户体验好,但是仍有可以做的更好的地方
优化建议:增加拍照(图片)搜索功能

上图为SensorTower网站中关于SHEIN用户评论的截图,用户反馈在看上一件乐队歌手穿的衣服后,想找同款,却怎么也找不到,在这种情况下用户只知道衣服的图片样式,难对其进行更详细的定位描述,但是图片匹配可以,虽然不一定有一模一样的衣服,但是很大概率可以找到类似款式的衣服,也不失为一个帮助用户解决需求的选择。
2.3.1.2 分类导航

分类页面共分为三级导航,其中Women、Cruve+Plus类目下的划分尤为细致,符合SHEIN用户群体定位。
分类布局简洁明了,将类目的层级性以一个平面展示出来,用户可以直观清楚的看到商品的整体分类布局,更好的定位自己想要的东西
页面底部可以看到一些关于化妆品、家居用品、电子产品等的分类,虽然品类不多,但是可以看出SHEIN正在逐步尝试往其他领域涉足,打造更广泛的市场空间
2.3.1.3 活动折扣专区

SHEIN的活动入口大都集中在首页,首页作为流量分发的首要页面,是引导用户进入下一层级页面的重要战略要地,对整个购物流程起着至关重要的作用。对于闲逛用户,首页设计好不好直接可以决定用户愿不愿意往下走
SHEIN首页首屏就是一个大大的折扣活动入口,吸引用户眼球且很大的激发用户的好奇心,促使用户点击进入了解活动,此外还有其他折扣、推荐的活动入口,以价格、内容等形式吸引用户,完成首页流量的分发
社区Gals模块也集中了很多的内容活动,穿搭竞赛、达人导购、红人直播等等给用户提供更多的商品内容信息,抓住用户的从众心理,跟从红人推荐,促进用户下单
2.3.2 看商品
商品列表页为用户查找商品所得的结果页,用户根据对商品的第一印象选择更加详细的了解商品从而进入商品详情页,所以看商品主要针对商品列表页和商品详情页两个模块
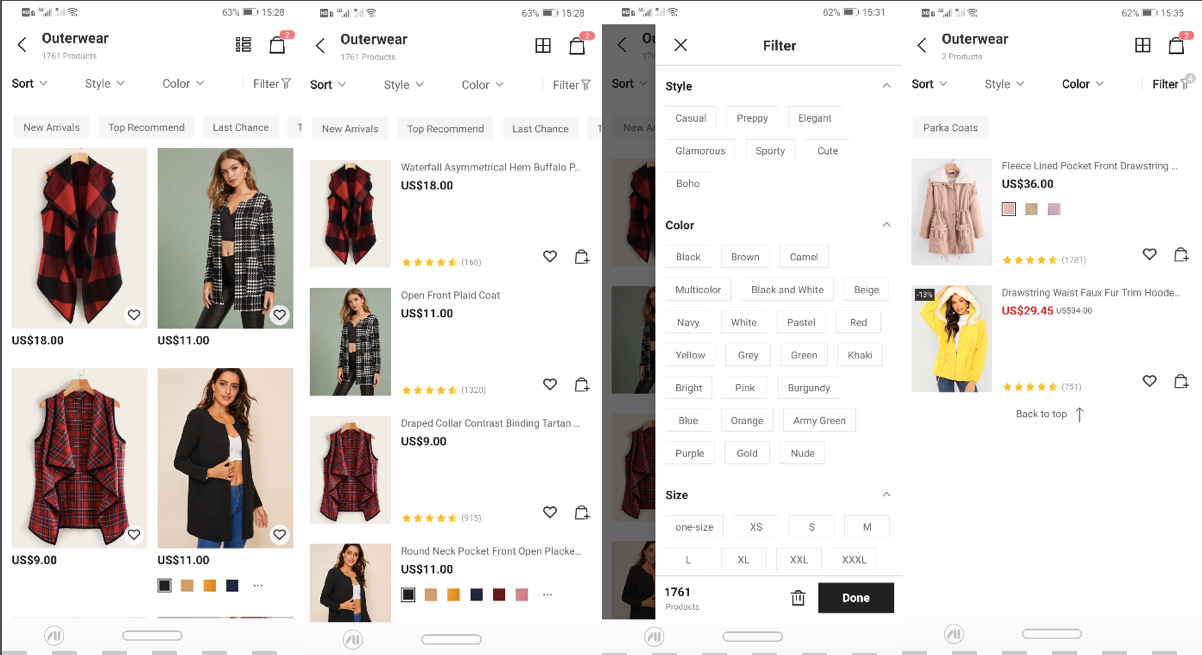
2.3.2.1 商品列表页

商品列表页作为进入商详页的铺垫页,是展示每个商品的门面的地方。一方面该页面提供的筛选和排序功能帮助用户更好的定位自己想要的商品,另一方面如何展示商品的信息也很多程度决定用户愿不愿意进入商详页更详细的了解商品
首先在排序和筛选上,SHEIN支持推荐(默认)、受欢迎度、新品、价格、评论五个维度的排序,基本可以满足用户的需求。筛选以选项下拉展示标签来进行选择,将用户最常用的筛选项(Category、Style)提到页面顶部与排序功能位并排,提升用户体验,侧栏展开的可筛选项繁多,用户可以很精确的定位到自己想要的商品集合
其次是商品展示上,SHEIN支持一行一个商品和一行两个商品布局切换,用户根据自己喜
好选择商品展示形式,给用户留足选择空间。当商品展示完到底时,会提醒用户已经到底并且可直接返回到商品列表顶部,节省用户操作时间
优化建议:宫格式列表页商品图显示收藏数
在用户切换至一行展示两个商品列表页时,商品信息相对较少,用户所能参考的信息少,只能从平台角度给出的图片作为参考,可以考虑在图片收藏按键底部增加商品的用户收藏数,从买家的角度给用户提供更有价值的参考信息,帮助用户更好做决断
2.3.2.2 商品详情页
电商的商品详情页是提袋转化的最后一环,是用户黄金购买流程中最重要的页面,直接决定用户买不买这件商品,因此商家将商品基本信息都堆加在了这个页面,通过不同的展示手段(图片、文字、图文结合等等)展示商品,通过不同的排列组合方式布局信息,提高用户的浏览效率,促使用户加车完成下单转化,SHEIN商品详情页分为三个模块:商品详情、评论、推荐位
1)商品详情

商品详情是商品详情页的主打部分,主要展示商品图片和其他商品具体信息
SHEIN商品图片展示部分占据整个页面近二分之一,点击商品可查看商品大图,并且支持图片放大功能,满足用户对商品细节的追求。图片展示以第一张完整图加部分商品图结合,部分商品图附加蒙层,展现一种若隐若现的感觉,让用户产生好奇感,产生想继续往下浏览图片的冲动
其他商品信息包括商品描述、价格、尺码、评论入口、分享、运费及退换货政策、尺码表等,基本满足用户对商品所期望得知信息的需求
优化建议:增加商品视频维度展示
目前商品的展示只局限于二维图片的展示,对商品的细节、整体展示无法很好的传达到位,可以考虑增加视频维度的商品展示,给用户更好的购物体验。
2)评论

如果把商品比作一个人,那么商品图片便是人的颜值,颜值高的人总能吸引更多人喜欢。好比谈恋爱,始于颜值,用户选购商品首先肯定是被商品的颜值所吸引,但还得终于才华不是,那么商品信息就像这个人的才华、品质表现,才华卓越、品格高尚才是人们心中最佳的理想对象。
对应商品,其布料、尺码等等就对应人的身材体格,是外在条件,那么商品评论信息便是反应人的内在涵养,是用户更深层次会关心的点,所以评论模块也是决定用户购买的重要因素,优质评论意味着有好的商品质量、用户体验等等,往往容易打动用户的心
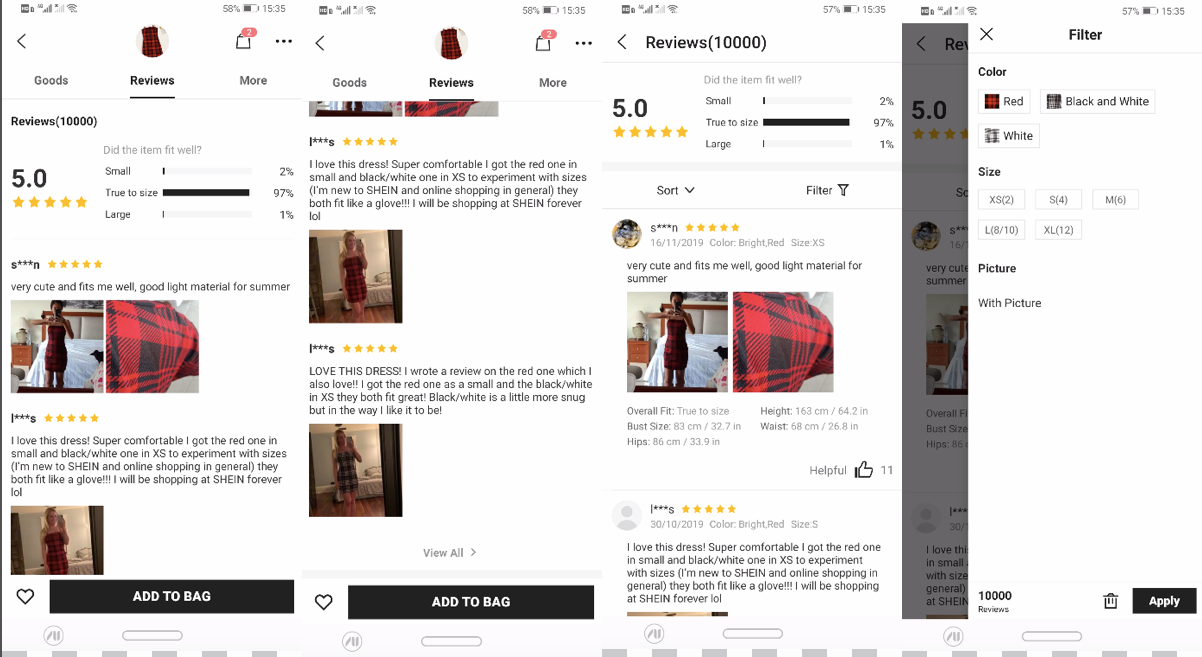
SHEIN评论模块的展示首先是在商品图片右下角一栏有评论页面入口可进入查看评论详情
其次在商详页的第二个部分展示部分用户评论,该模块展示用户总体评价详情和3条通过平台算法匹配出的优质评论(评论信息不全),底部有View All功能键可直接点击进入单独评论页面查看评论详情
最后是单独的评论页面,相对在商详页的部分评论展示,该页面的评论信息更加全面,包含用户头像、名称、身材信息、评论时间、评论星级、商品信息(尺码、颜色)、评论内容、评论图片等等,评论内容丰富,用户参考度高
此外对于评论的筛选和排序,按时间、颜色、尺码、评论是否带图等维度进行筛选,虽然可以满足用户基本需求,但仍有可以优化的地方,提升用户体验
优化建议:

参照7款竞品,其中4款竞品都支持带图评论,国内大多大头电商(淘宝、京东、唯品会…)几乎没有不支持带图评论,足以看出评论模块中图片(买家秀)是用户很关注的部分,我们可以做的是更好的发挥图片的作用,以优质图片吸引用户。
①打造图集

从上图看出,有竞品(、Zaful)选择将用户评论图片打造成一个图集,具体为在商详页面以图片集合的展现形式给用户呈现,图片可支持滑动切换,点击放大等操作。思考这么做的原因:
图片的直观性,直接明了的图片可以帮助用户省去很多时间看具体文字评论,比文字描述更加直观,方便用户参考;
买家秀图片相对较模特照更具真实性,买家秀更趋向于生活中人们真实的样子,给用户更亲切的感觉,产生信赖感;
用户评论基数大,评论图片多,基于很多用户喜欢看带图评论,干脆把照片都集中在一起展示给用户,省了自己筛选查找。
SHEIN相对其他快时尚跨境电商,用户评论基数不小,用户上传照片数量大,可以考虑对评论图片做一个筛选,精选出优质评论图片以图集的形式展现给用户
②筛选排序优化
参照上图,SHEIN的带图评论筛选功能是被隐藏起来的,在需展开的筛选功能列表里边,用户筛选路径较长,建议把with picture 这个筛选功能拎出来,直接在当前页面的SORT下拉列表选项中加入该选项,或者以标签的形式单独展现出来,缩短用户操作路径
基于目前SHEIN商品评论基数较大,用户真正会参考的评论是通过排序或者筛选得出的结果,这种情况下如果可以筛选的条件比较少,那么很多的评论就会被淹没不被筛选到,实现不了其价值。
基于此,可以增加筛选标签,一方面用户直接点击即可选择,无需下拉、展开等操作,缩短用户操作路径;另一方面可以增加筛选的维度,可以更满足用户更多对评论内容的筛选诉求,提升用户体验
SHEIN每一条评论都有一个点赞功能按键(名为helpful),表示该评论是否有用,但是随着评论数量的增加和时间的推移,以往对大家帮助多的评论会被淹没,而没有一个筛选功能键支持将这些有用的评论挖掘出来,造成浪费资源,所以可以对评论做一个基于点赞数进行排序的功能,展示真正可以帮助到用户的评论,提升评论质量。
图集图片的展示、优质评论的筛选等等都可以加上这个维度,提升展示评论的质量
③增加问答环节
SHEIN商品的用户评论基数大,多数商品可达上千评论数,看出用户有意愿对商品进行评论。可以考虑在评论模块中增加问答环节,用户可在此模块进行提问,已买商品买家可对问题做出回答(买家回答问题可得积分,激发用户回答主动回答?),给预购客户更多的参考信息,方便用户决策。某些用户对商品有明确的针对性的在意问题(这件裤子会不会穿着显胖、会不会起粒…),想要得到关于这个问题的具体消息,然而在评论海中难以寻找相关信息,如果有人可以直接给出回复那就再好不过了。针对此类场景,该功能就很容易解决用户的针对性疑问,解决其对商品最关心的问题,让用户更好的做出决策,而不用再大批量翻阅评论找寻自己想要了解的相关问题信息
④用户分级
根据用户对平台的贡献,对用户进行分级,以授予徽章、等级认证等形式授予用户一定的标识,在评论模块展示用户信息时将该标识展示出来,提升评论威信进而提升质量
3)推荐位

SHEIN商详页的第三个模块为推荐位,形式多样,Get the Look、Style Gallery、You May Also Like等模块以不同的场景分类推送给用户;其中You May Also Like模块为每个商品底部都有的模块,以商品瀑布流的形式展示,推荐的商品为与当前浏览的商品相似风格的商品;
用户进入商详页说明用户对这个商品有好感和兴趣,但是当用户走完了评论模块还没加车的话,很可能是因为当前商品不够吸引,但是对此类商品还是比较感兴趣,所以推荐相似商品就可以重新唤起用户的兴趣,继续浏览此类商品
优化建议:推荐位商品增加快速收藏按钮
目前推荐位商品只支持点击图片进入商详页,无其他快捷操作。
如上所述,既然推荐位是基于用户感兴趣的相似商品推荐,说明用户对该类商品的兴趣比较会,当用户浏览很多感兴趣的商品时,可能会想先将自己感兴趣的一些商品收藏起来,如果用户有此类想法,那目前用户只能以以下路径操作才可实现:点击进入商详–收藏–返回推荐位。
用户路径过长,导致用户流失。针对此类场景,可以考虑在推荐位商品增加快速收藏功能,满足这类用户需求
2.3.3 收藏
收藏是用户从商品到购物车的一个缓冲环节,用户可选择直接加车,也可选择先收藏商品再进行加车。使用收藏夹的用户有以下两个场景:
场景一:小红浏览了大量的商品,从中筛选出一部分自己喜欢的商品,一方面为了保存自己喜欢的商品,另一方面为了做进一步的下单筛选而将商品放到了收藏夹
场景二:小花在购物车结算的时候,发现有件裙子好像没有买的必要但是又很喜欢,所以选择加入收藏夹先存着,等必要时再买
所以收藏夹的功能有以下几点:
-
保存从大量商品中选出的自己喜欢的商品–海选
-
在收藏夹列表筛选出购买欲望强烈的商品加车购买–精选
-
保存从购物车里移除的喜欢但是购买意愿弱的商品,方便下次购买

SHEIN的收藏夹定义为心愿单(list),页面放置在个人中心模块的下半页,没有单独的收藏夹页面;收藏的入口多,列表页、商详页、购物车页等都可以实现对商品的收藏;用户只需点击商品图片左下角的心形图标,即可完成对商品的收藏,这些都说明收藏夹对用户而言的重要度
对于售罄商品会提示out of stock标语,告诉用户商品已经售罄,还支持收藏商品价格变动的通知功能,这些都是贴心的功能,可以升用户体验
优化建议:外露心愿单列表入口
目前SHEIN的心愿单有两个列表展示:
一个直接外露于个人中心下半页,但这个列表页无法对商品做批量处理;
另一个真正可以对商品做批量处理的心愿单列表页入口比较隐蔽,在商详页右上角的隐藏功能里,用户难以发现,如果用户真的有这个批量管理商品的诉求,那就不应该将功能使用门槛定那么高,可以考虑将第二个心愿单列表页外露功能入口,让用户直接可以进入管理心愿单商品
2.3.4 加车
购物车作为用户下单完成的冲刺节点,很大程度就在这个环节决定是否对商品支付下单,当商品抵达购物车模块,意味用户对商品已经有很大的购买意愿了,所以需要做的就是进一步刺激用户下单。
首先SHEIN购物车入口较多,用户可以很轻易的到达购物车页面,在底部五个tab页面中,四个tab页面右上角都有入口可前往购物车页面,快速加车功能可以实现商品迅速到达购物车,缩短用户购物路径,提高下单成功率
引导用户把商品加车后,接下来要做的就是引导用户添加更多商品,提高客单价最终引领用户完成下单。SHEIN的做法是在购物车展示凑单包邮的提示来吸引用户去购买更多的商品,点击该提示入口可进入凑单商品推荐页面,该页面对商品做价格做区间划分,帮助用户更好的筛选相应价格区间的商品,且推荐的商品种类丰富,有相似商品、关联商品等等
优化建议:
①扩大购物车内商品点击进入商详页热区
目前购物车内商品想要点击进入商详页,只能通过点击图片进入,但是图片占比当前商品区域较小,用户点击难度大,一方面用户体验不佳,另一方面浪费非图片区域资源。可以将进入商详页的点击区域扩大,给用户更好的体验
②凑单包邮商品推荐优化
在内容上可以以更多更精准的维度去推荐商品,比如针对用户个人浏览喜好商品、关联商品等等;在选择上可以增加筛选功能,考虑到推荐的商品不少,用户难以定位自己可能还喜欢的商品,单纯的价格划分很难帮助用户选择,所以增加筛选功能可以帮助用户更好的定位商品,从而完成下单
2.3.5 下单

下单页面是用户完成一次购物流程的最后一环,但是在这个环节的用户流失率也不低,用户可能会受很多情况影响导致放弃支付下单(订单金额过大、下单流程复杂、支付方式不支持…),能走到支付页面的用户已经属于黄金用户,这个环节用户造成用户流失明显是极大的资源浪费,所以在支付页面的建设也不能忽视
SHEIN的下单页面以黑灰白为主要色调,对于重要信息则以显眼颜色标注出来,没有其他花花绿绿的颜色,传达一种页面简约但不失严谨的感觉,让用户敢放心购买。
平台提供多种支付方式给用户选择,全球通用的支付方式(PayPal、信用卡)作为平台首选支付方式推荐,可以满足绝大多数用户的支付需求,而且针对不同站点国家支持本土主流信用卡,可以减少用户因支付方式问题导致的流失率
平台的活动结算,包括优惠券的使用、积分的抵扣都在下单页面中展示给用户,在下单页给用户真实的优惠,当用户看到订单价格真实的减少时,愉快的心情能促使用户继续沿着流程往下走,鼓励用户完成最后的结算环节
2.3.6 物流售后
物流售后是用户复购的很大衡量标准之一,首先优质物流服务才能让人放心的购物,即使自己买错了东西也知道可以退换;其次用户买了自己喜欢的东西,肯定希望越快收到物品越好,所以优质快速的物流才能给用户更好的购物体验
目前SHEIN在物流层面存在着比较多的问题:物流交付慢、退换货麻烦、运费贵、支付方式欠缺、客服回应慢等等,从SensorTower数据网站中筛选出的用户评论差评中,几乎这些问题占据了百分之九十,属于用户的真切诉求
SHEIN在物流售后层面可以改进的空间很大,比如完善供应链,争取对各站点做到配有物流仓储中心,缩短物流配送时长;完善客服体系,针对站点语种分配客服专员对接用户,高效迅速解答用户困惑,解决用户需求,也更方便与用户沟通,了解用户真正诉求等等
03 总结
从整个用户下单流程来看,SHEIN可以优化改进的空间还有很多,从功能、交互、体验、策略等多维度都可以寻找优化点。
从目前SHEIN差评差评情况看来,在物流售后这一块应该多下功夫,把售后做好了才能实现用户复购,提高用户粘性。
目前售后糟糕的情况很容易形成一个用户流失漏斗,虽然有大量的用户涌入,但是那些因为售后问题而不再使用APP的用户就是这个漏斗里流失的用户,很难会再回来,甚至造成这一批用户的永久性流失
相对在首页、列表、商详页等页面流失的用户,这些已经到了这物流售后一步的用户,显然是属于更有价值的一批用户,起码都是SHEIN的新客群体,完成了一次完整的下单,所以这部分用户的流失特别浪费,可以考虑在这一环节上多下功夫,良好的售后流程促进新客的二次转化和老客优质体验,避免不必要的用户流失。
(来源:人人都是产品经理 lin)
